L.E. v 0.4 | Web App for managing model train layout interactions and automation
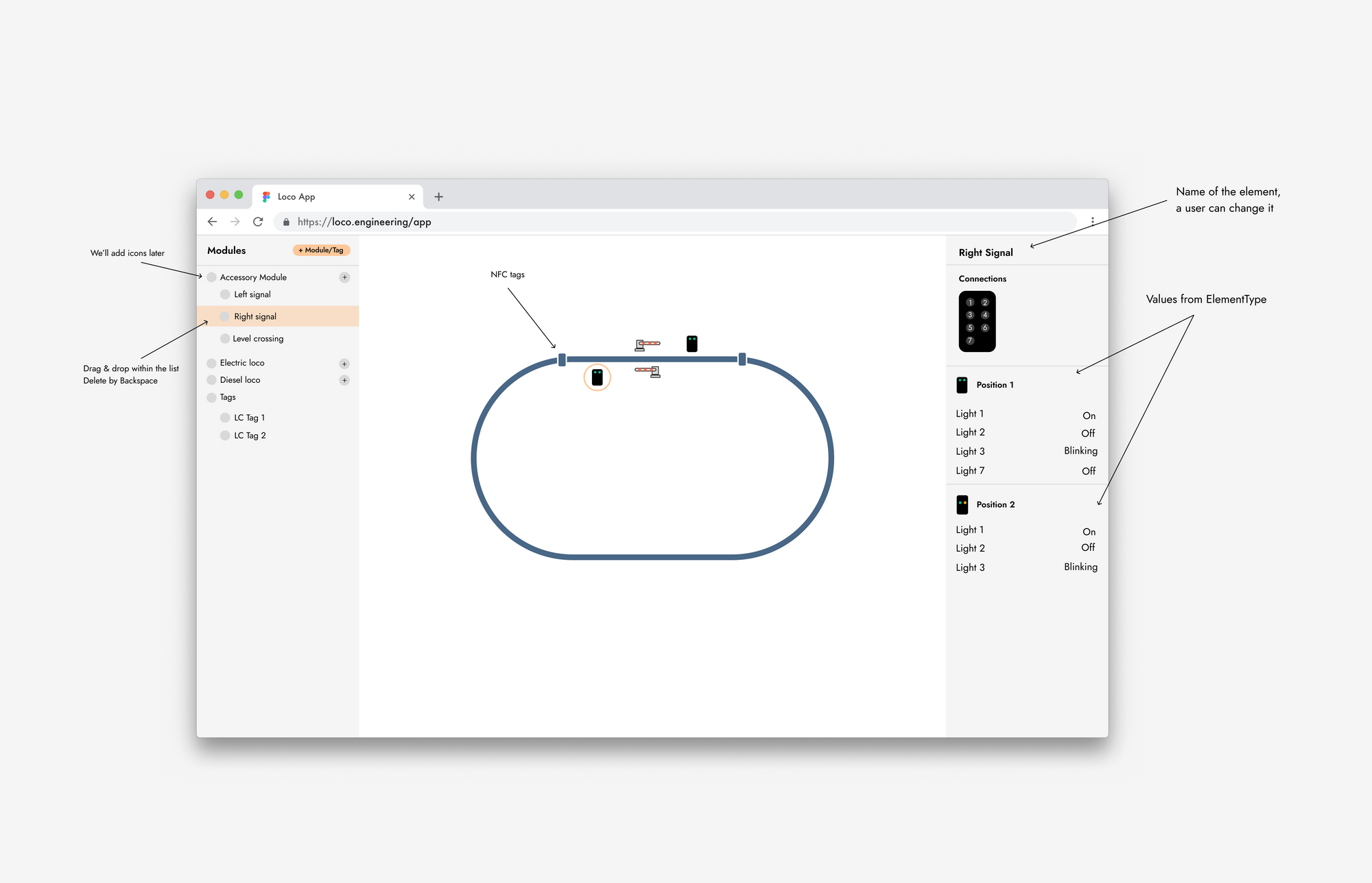
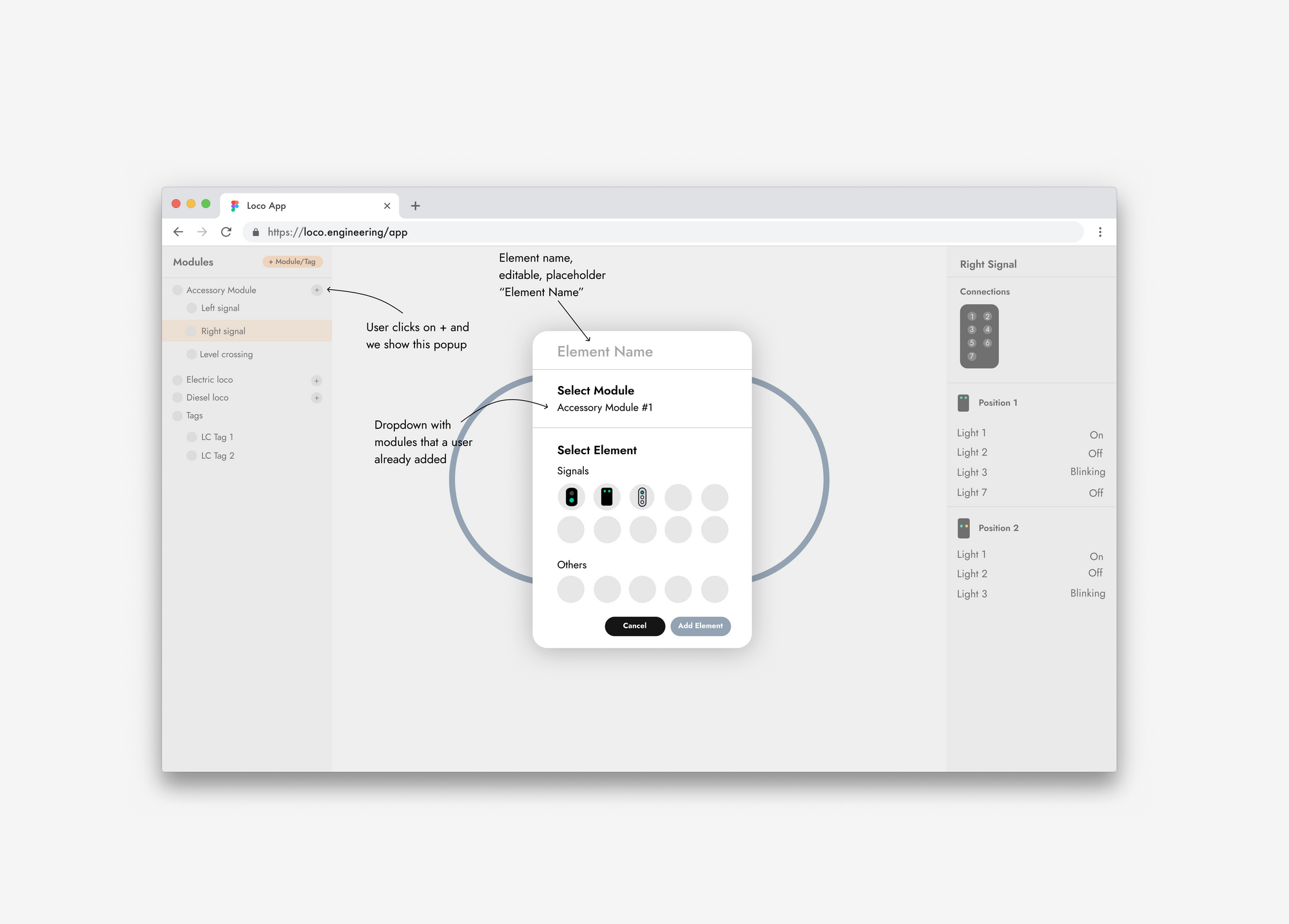
This week we worked on our web app's mockup (schematics with the app's screens and how they should interact with each other). The web app will be used to control trains, cars, and layout elements manually and create layout automation as well. Honestly, after a week of brainstorming, we're still not happy with the result. Looks not bad but there is still space for improvements. But less is better so we decided to use UX we have, at least for our first version. Here are a few screenshots:


The layout editor has 2 sidebars - the left one with WCC modules and elements and the right sidebar with properties of each layout element (for example, LEDs and module's outputs mapping). Users will be able to add custom layout elements (for example, custom signals) and create templates from custom elements. Physical modules from your layout can be connected to virtual modules in the editor over Bluetooth, USB, or Wi-Fi. After you add a new module just follow the steps you see on the popup window. During the next few weeks, we'll code this design, experiment with different settings, and check how it works. Feel free to contact us if you have any ideas about what should we add to the editor.
What's new:
- [Firmware] Added Bluetooth service to receive data from the editor
- [APP] Web app mockup
- [API] Added POST, GET, PUT, DELETE /module
- [API] Updated POST /element: added module_id parameter